Types
Data type
Data type(데이터 형) 은 쉽게 말하자면 ‘메모리에 저장되는 방식’을 의미한다. 자바스크립트 언어의 특징 중 하나가 데이터 타입을 신경쓰지 않는다는 것이다다. 타입 체크가 쉽다는 건 다른 언어보다 편하다고 할 수 있겠지만, 코드를 잘못 짜면 자칫 오류가 날 수 있습니다. (다른 언어에서는 변수에 어떤 값을 할당해서 변수의 type이 확정되면, 그 후에 다른 type의 값을 할당할 수가 없다.) JavaScript에 사용되는 data types은 크게 primitive (최소단위)와** Object** 형식으로 구분할 수 있다. 가장 익숙한 primitive data type은 숫자와 문자일 것이다. 이하에서는 프로그래밍에서는 어떻게 표현하고 연산하는지 number와 string을 중심으로 살펴본 후, 이외의 primitive 속성의 data type에 대해 알아보겠다.
1. Number
JavaScript에서는 작은따옴표(‘‘)나 큰따옴표(““)가 붙지 않은 숫자는 숫자로 인식한다.
(1) 숫자의 종류
a. 정수(Integers): -1, 0, 1 b. 실수(Floats): 0.57, 167.6 c. 실수(Doubles): Floats 보다 더 많은 소수 자릿수를 표현할 수 있어서 소수점 표현에는 Doubles가 더 정확
우리가 주로 사용하는 10진수는 10을 기준으로 (숫자 0~9을 쓴다는 뜻. 한다. 하지만 자바스크립트는 10진수 이외의 다른 숫자 타입을 지원한다.
a. 2진수(Binary) — 10진수를 0과 1를 이용해 나타내는 데이터 타입 b. 8진수(Octal) — 10진수를 0부터 7까지의 수를 이용해 나타내는 데이터 타입 c. 16진수(Hexadecimal) — 10진수를 0부터 15까지의 수를 이용해 나타내는 데이터 타입. CSS의 색상을 지정할 때 주로 사용.
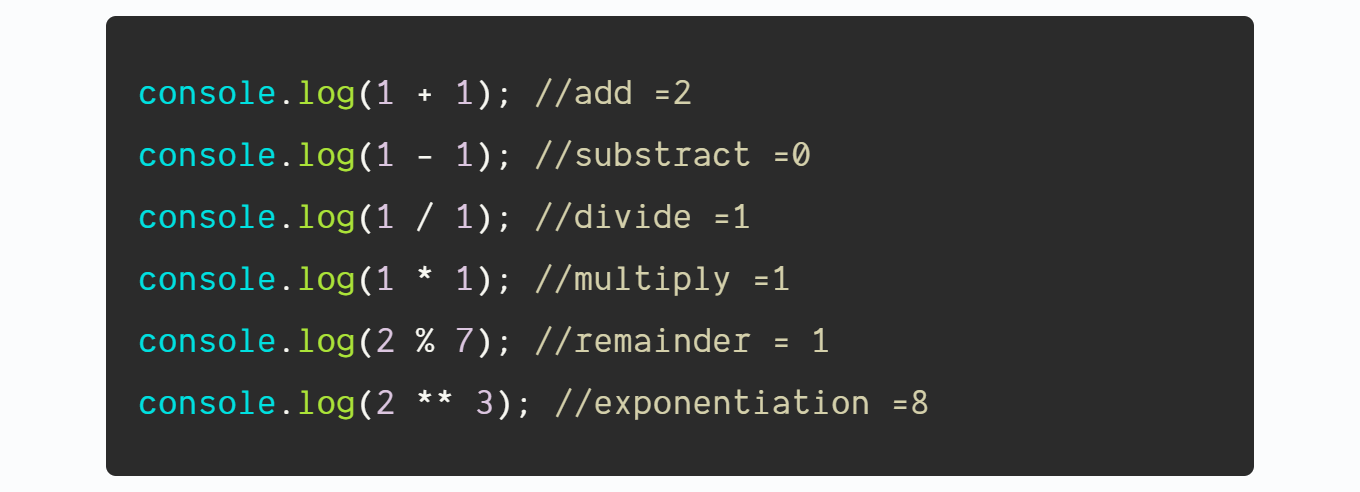
(2) Numeric operators(산술 연산자)
2. String
(1) 문자
JavaScript에서는 작은따옴표(‘‘)나 큰따옴표(““)가 붙는 문자나 숫자. 숫자에 (‘‘)나(““)를 붙이면 문자로 인식된다
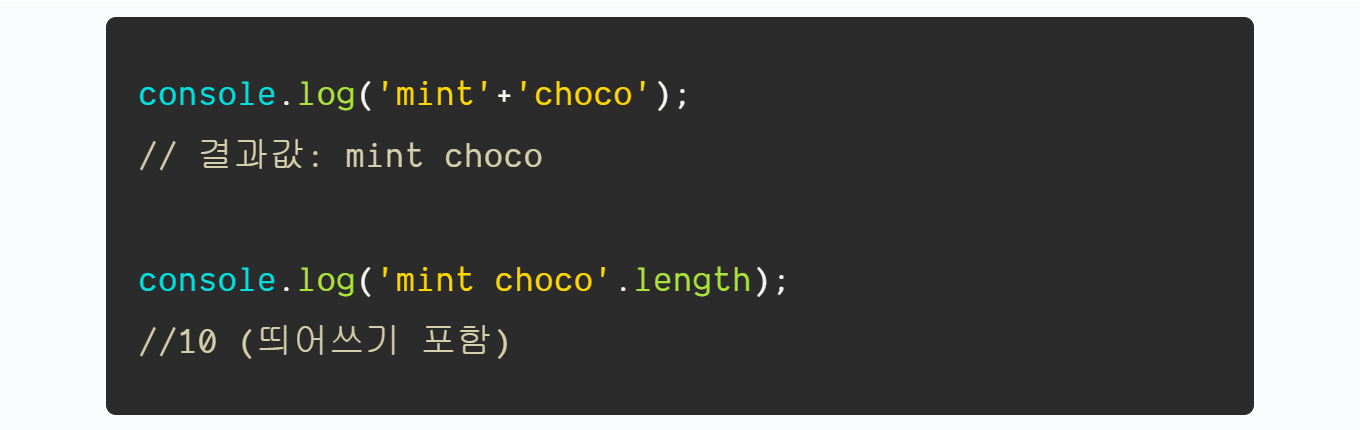
(2) 문자의 연산
(3)String literals
` 백틱기호(``) `를 활용해서 string literals를 만들 수 있다.
이때 ‘$’기호를 이용하면 변수값을 계산한 후 스트링으로 포함해서 문자열로 만들어진다.
 //장점: 중간에 줄바꿈을 이용하거나 싱글코트’’’'’를 이용해도 그대로문자열로 변환되서 나옴
//장점: 중간에 줄바꿈을 이용하거나 싱글코트’’’'’를 이용해도 그대로문자열로 변환되서 나옴
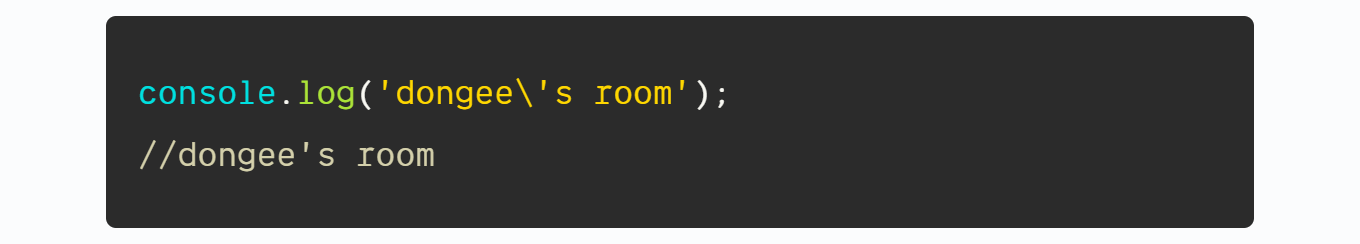
(4) ' '사이에 단독으로 '를 쓰면 인식안될수 있음. 이때 \(백슬러시)이용
- 새로 줄바꿈:
\n - 새로 tap:
\t
3. typeof
4. 이외의 Primitive Data type
1) null: empty(값이 없음)을 명시적으로 표시
2) undefined: 할당(또는 선언)되었지만 값이 지정되지 않은 것
3) NaN: Not a number; 숫자가 아님
4) boolean: ‘True’ or ‘False’
** false: 0, null, undefined, NaN(Not a Number, ‘‘(Empty string)
5) symbol: 고유의 식별자를 만들거나, 우선순위를 두고 싶을때
- symbol은 고유식별자이므로 동일한(string)id로 만들어도 서로 다름.

- 동일한 symbol을 만들고 싶으면: .for

symbol은 바로 출력 안됨._ .description_ 을 이용해서 스트링으로 바꿔서 출력해야함.

+ 추가내용: 텍스트 + 숫자 조합
alert("2더하기 2는" + 2 + 2)// 2더하기 2는22 => - String과 Number형을 더하면 항상 String 형으로 변환됩니다.- 원래 다른 프로그래밍 언어에서는 서로 다른 type인 String과 Number는 서로 더하거나 뺄 수 없다. 하지만 JavaScript 에서는 오류를 내지 않고 연산할 수 있다.
- 이런 것을 유연 하다고 볼수 있지만, 다른 한편으로는 에러를 낼 여지가 있기 때문에 JavaScript 의 단점으로 꼽는 개발자도 있다.
참고자료