Semantic HTML
웹페이지에 이미지를 생성하는 방법은 크게 두가지로 구분할 수있다. HTML
<img>tag를 활용하는 방법과 CSS에서divtag에background-imageattribute 추가하는 방식이다. 두 방식의 특징과 차이점에 대해 검토하기에 앞서 Semantic HTML 과 그와 관련된 HTML tag에 대해 살펴보겠다.
Semantic HTML
1. 의미
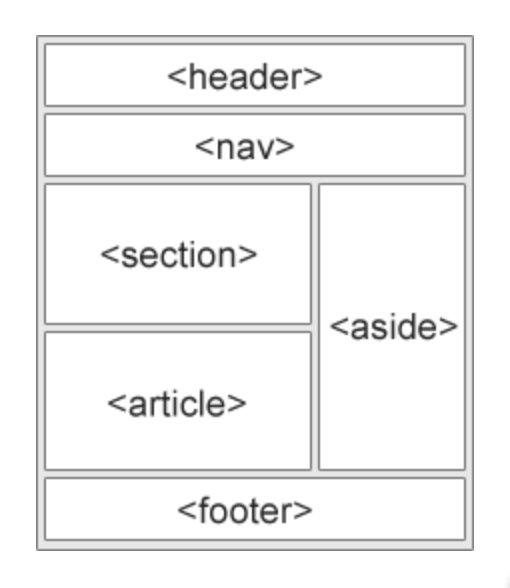
웹페이지를 구성할 때, 우리는 non-semantic HTML and Semantic HTML을 혼합하여 사용한다. Semantic은 “relating to meaning” 즉, “의미와 관련한 문서”을 말한다. 따라서 HTML의 Semantic element는 태그안의 content에 대한 정보를 제공한다.
Semantic HTML를 사용하기 위해서는 의미에 기반한 HTML 요소를 고르게된다. 예를들어 <div> 와 <span> 는 semantic 요소가 아니다. 이들은 태그속 콘텐츠에대한 맥락을 제공하지 않는다.
반면 <header>는 태그 내의 정보에 대한 맥락을 제공하므로 Semantic 요소에 해당한다.
2. 장점
- Accessibility(접근성): 모바일 디바이스를 사용하거나 시각장애우들의 웹페이지에 대한 접근성을 높인다. 화면리더기와 브라우저가 코드를 더 잘 분석하고 이해하는데 도움이 되기 때문이다.
- SEO(Search Engine Optimization; 검색최적화)
- 다른 개발자들이 해당 코드를 분석할 때 가독성을 높임.
3. Semantic elements
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>
자료출처: https://www.w3schools.com/html/html5_semantic_elements.asp > https://www.codecademy.com/courses/learn-html/lessons/semantic-html/exercises/introduction-to-semantic-html
이미지 생성
1.<img> tag
<img alt="안보이지롱" src=".image/1.jpg">
<img alt="안보이지롱" src= url(imageURL)>
- alt: 이미지가 안 보일 경우(이미지 주소가 잘못되거나 없는 경우 등) (““)안의 문구가 나타나게한다.
- src: 이미지의 위치 또는 URL주소
2. <div>tag에
background-image attribute(속성) 추가
- 태그의 크기(이미지가 나타나는 공간): 가로크기= 화면전체, 세로크기= 태그안에 담겨져있는 content(내용)의 세로크기만큼
- div tag의 크기보다 배경이미지가 클 경우 배경이미지가 잘려서 보일 수 있다. 이때
Backgound-size: 100%;로 배경이미지크기를 설정한다면, 배경이미지는 div의 범위에 맞게 출력된다. - CSS에서
<div>의 width와 height를 고정한다면 그 크기만큼 고정된 영역을 차지하게 되기 때문에<div>의 내용이 사라져도 배경이미지는 존재하게 된다.
tag로 CSS를 추가하면 동시에 적용되기 때문에, 각각의 tag(예를들면
div class="ah"또는img class="wow")에 class를 부여.
차이점?
내가 생각하는 차이점 우선,
<img>tag는 HTML에서 사용되고<div>에background-imageattribute는 CSS상 사용되는 이미지 생성 방법이다.두번째로, 크기가 결정되는 방식이라고 생각한다.
background-imageattribute의 크기는background-size에 의해서 결정되는데 이때 값을 ‘100%’로 정할 경우 tag의 width와 height와 동일한 크기로 출력된다. 하지만 ‘%’가 아닌 px로 tag와 attribute 각각의 크기를 정의할 때,background-imageattribute의 크기가 CSS에 정의된<div>의 크기(width, height)가 클 경우 화면에 이미지가 잘려나오게 된다.이외의 차이점 및 특징> 출처: https://buildawesomewebsites.com/html-img-vs-css-background-image/
1) 대용량 이미지를 파일을 추가할 때 브라우저가 CSS파일을 분석하고, 이미지를 불러오는데 오래걸린다. 또한 이미지에 대한 정보를 가지고 있지 않다. 따라서 HTML <img> tag는 접근성과 and SEO를 고려해야 할 때 주로 사용된다. 2) 하나의 이미지 파일 또는 다루기 쉬운 작은 용량의 이미지 파일은 CSS로 다루는것이 효율적이다. 특히 Background image는 background-color, background-repeat, background-attachment, background-position, and background-blend-mode등을 통해 더 세밀한 제어를 할 수 있게 한다.
Sementic 요소로서의
<form>태그의 특징을 살펴보고 그 안에요소(input, button)들을 사용했을 때 자동새로고침이 발생하는 문제를 해결해보자. 더 나아가
<form>요소의 종류에 대해서도 추가로 정리해보았다.
오늘도 사고뭉치
1. 문제점
: form에서 버튼을 누르거나 엔터을 통해 입력을 할 경우 계속해서 페이지를 불러왔다. submit속성을 주거나 action을 정의하지 않았는데,, react의 렌더링도 무시한채,,
2. 원인
HTML 폼 엘리먼트는 폼 엘리먼트 자체가 내부 상태를 가지기 때문에, React의 다른 DOM 엘리먼트와 조금 다르게 동작한다. form 태그 안에 있는 button은 submit 동작을 하는 것이였다.
3. 해결방안
- button에 type attribute에 button 으로 주는 방법입니다.
` //하지만 난 이미 이렇게 타입을 버튼으로 줬음에도 새로고침이 일어나는 상황이었다 - form에 onsubmit attribute에 return false 를 주는 방법입니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
handleSubmit = e => {
e.preventDefault();
};
render() {
return (
<form className="count-btn" onSubmit={this.handleSubmit}>
<button onClick={this.handleDecrease} type="button">
<i class="fas fa-minus"></i>
</button>
<input type="text" value={this.state.number}></input>
<button onClick={this.handleIncrease} type="button">
<i class="fas fa-plus"></i>
</button>
<span></span>
</form>
);
}
4. 결론
1초만에 1만 보여주고 새로고침되던 현상을 해결했다. 뿌듯.
출처: https://0taeng.tistory.com/17 [개발자 령탱]
TIL
HTML <form>요소
1. 의의
HTML <form> 요소는 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타낸다.
2. 특성
1)accept-charset 스페이스로 구분한, 서버가 허용하는 문자 인코딩의 목록. 브라우저는 목록을 순서대로 사용. 기본값은 페이지 인코딩과 같음. 2) action:양식 데이터를 처리할 프로그램의 URI. :: <button>, <input type="submit"> , <input type="image"><span> </span>요소의 formaction 특성으로 재정의할 수 있다.
method:양식을 제출할 때 사용할 HTTP 메서드. -post: POST 메서드. 양식 데이터를 요청 본문으로 전송합니다. -get: GET 메서드. 양식 데이터를 action URL과 ? 구분자 뒤에 이어 붙여서 전송합니다. -dialog: 양식이<dialog>안에 위치한 경우, 제출과 함께 대화 상자를 닫습니다.target양식 제출의 결과를 표시할 위치를 나타내는 표준 키워드 혹은 사용자 지정 이름. 가능한 값은 브라우징 맥락(탭, 창,
3. 유형
- 텍스트:
<input type="text"> - 비밀번호:
<input type="password"> - 체크상자:
<input type="checkbox"> - 라디오버튼:
<input type="radio"> - 입력상자:
<textarea id="입력상자" rows="입력상자 행의 수" cols="입력상자 열의 수"> 목록상자: 선택 목록 1 7) 명령버튼:[ ]8) 제출 또는 취소버튼 :[ ][ ] 9) 이미지버튼:[ ]10) 파일 업로드:[ ] ` ## Semantic Tag로서의`````` 이전 블로그 내용에서 말했듯이 시맨틱(Semantic)은 “의미의, 의미론적인”이라는 뜻이다. 즉, HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미있는 태그를 제공하게 된다. 일반적으로 `
태그만 보고는 이 태그 안에 들어간 내용의 의미를 알 수가 없다. 반면,, ``` 등의 태그는 대략이라도 태그 안에 들어갈 내용의 의미를 유추할 수 있다.> 참고자료
-https://developer.mozilla.org/ko/docs/Web/HTML/Element/form