Sroll Top
문제점
내가 맡은 상품상세페이지의 길이가 너무 길다. 한 번에 이동하고싶다. 또한 페이지 이동시 스크롤을 상단에 위치하고 싶다.
해결방안: scrollTo()
1. Syntax
1
2
3
4
5
6
window.scrollTo(xpos, ypos)
window.scrollTo ({top:으로부터 몇px, behavior: 'auto'});
//위 경우 css적 요소를 넣는것이므로 {}를 사용했다.
// behavior:smooth: The scrolling animates smoothly.
//behavior: auto The scrolling happens in a single jump.
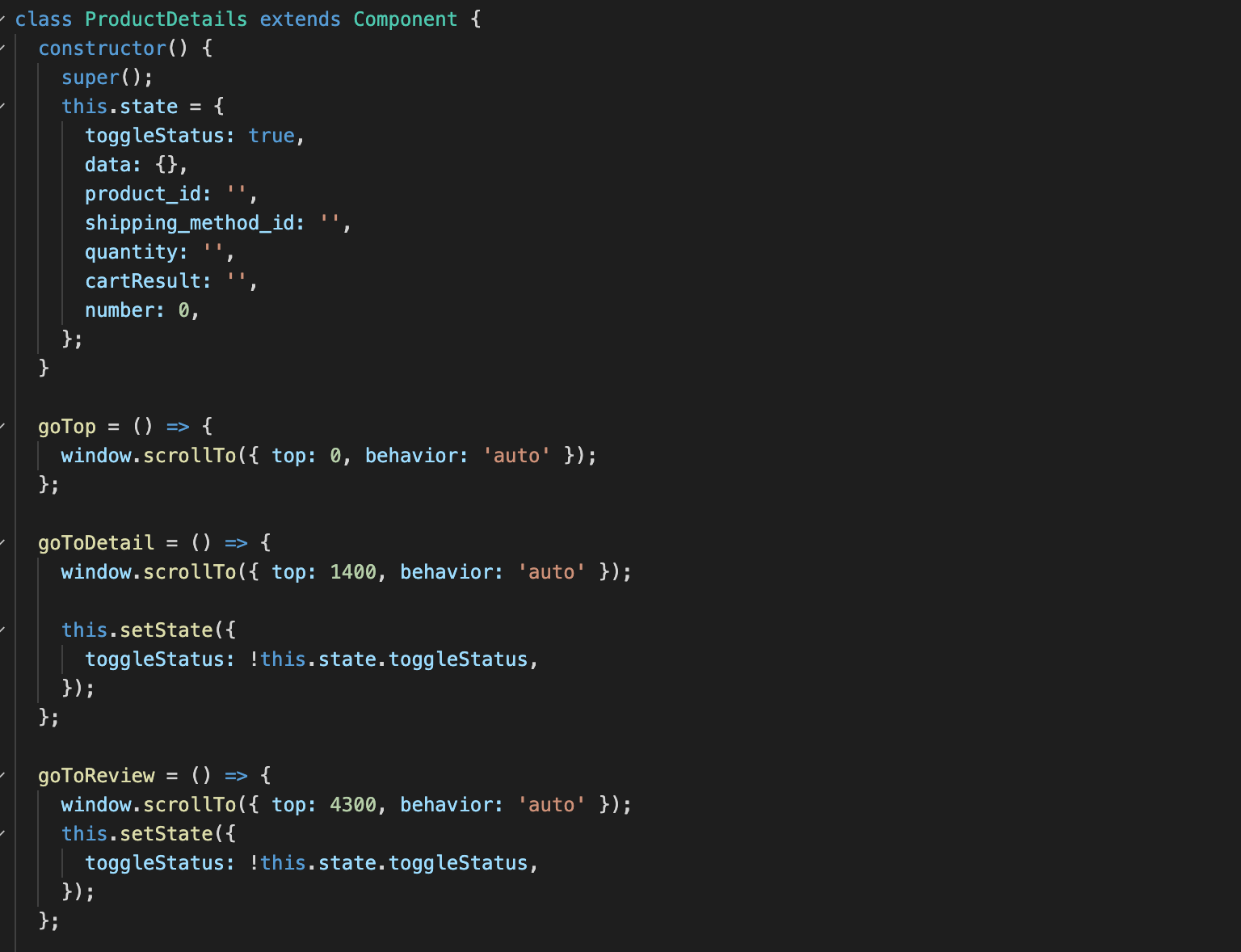
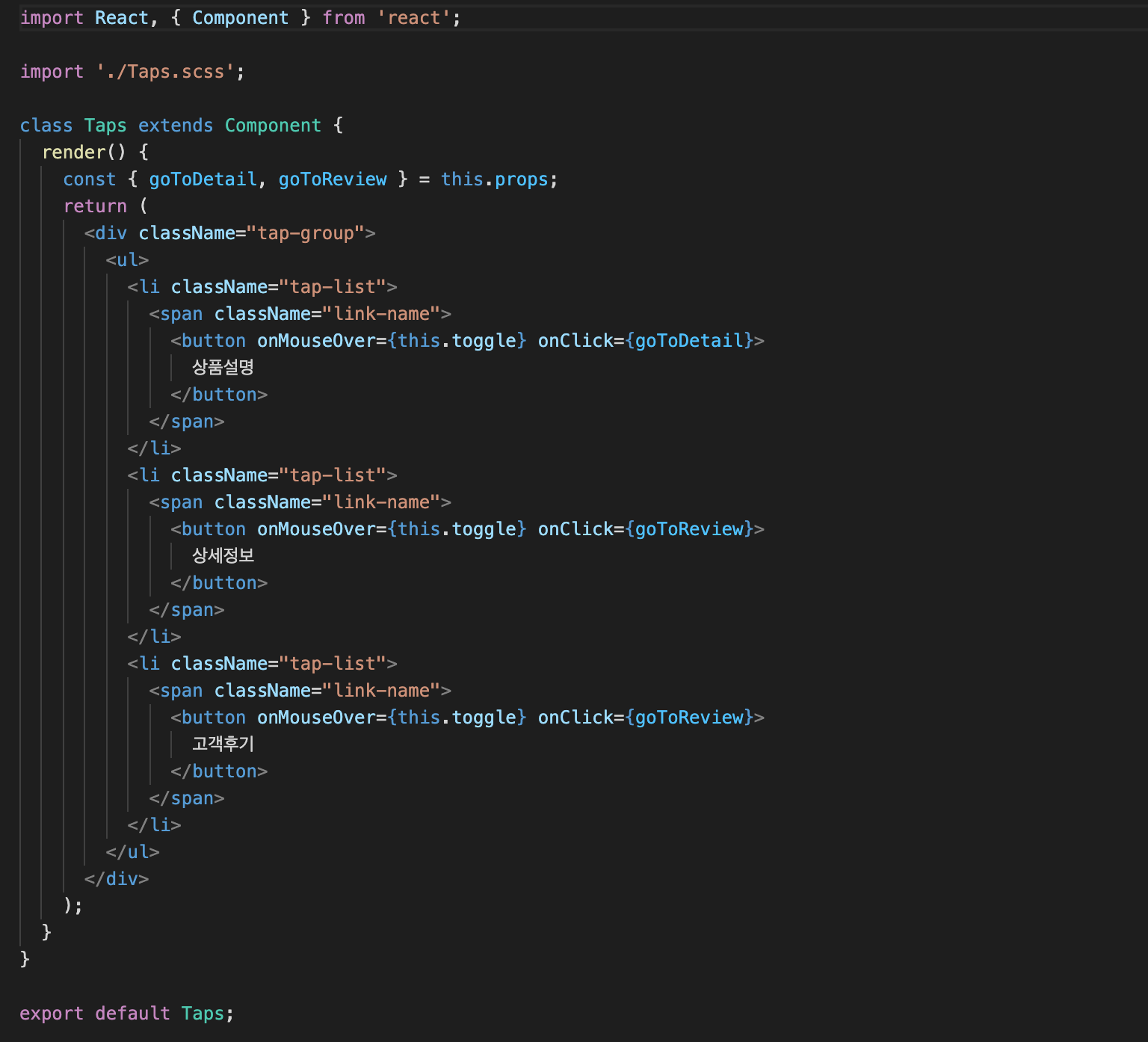
2. window.scrollTo()
- 어디로 위치를 이동할지 함수를 각각 정의해준다.
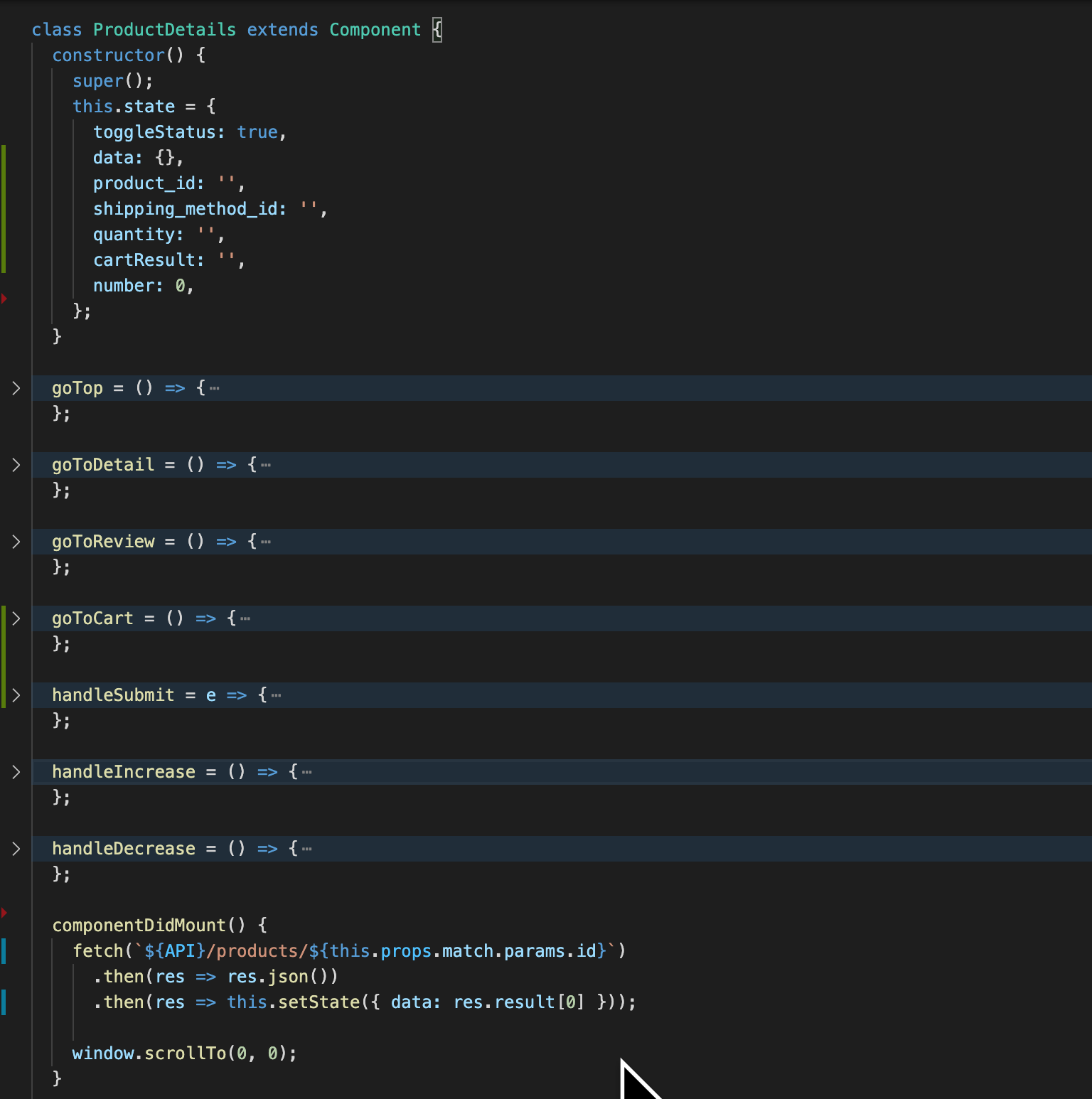
3. 페이지 이동시 위치
- 이때 가장 중요한것은 life-cycle을 이해하고 모든 페이지가 실행되고 난뒤 난 어디에 위치할 것인가를 생각하는 것이였다.
- constructor() -> render() -> componentDidMount() 순으로 페이지의 라이프사이클이 진행될 것이므로
- 나는 페이지 이동현상이 다 끝나고 나면 페이지의 최상단에 위치하고 싶었으므로 window.scrollTop(0,0)를 componentDidMount()에 위치시켰다.

참고자료
This post is licensed under CC BY 4.0 by the author.