반복문
반복문을 왜 써야할까?
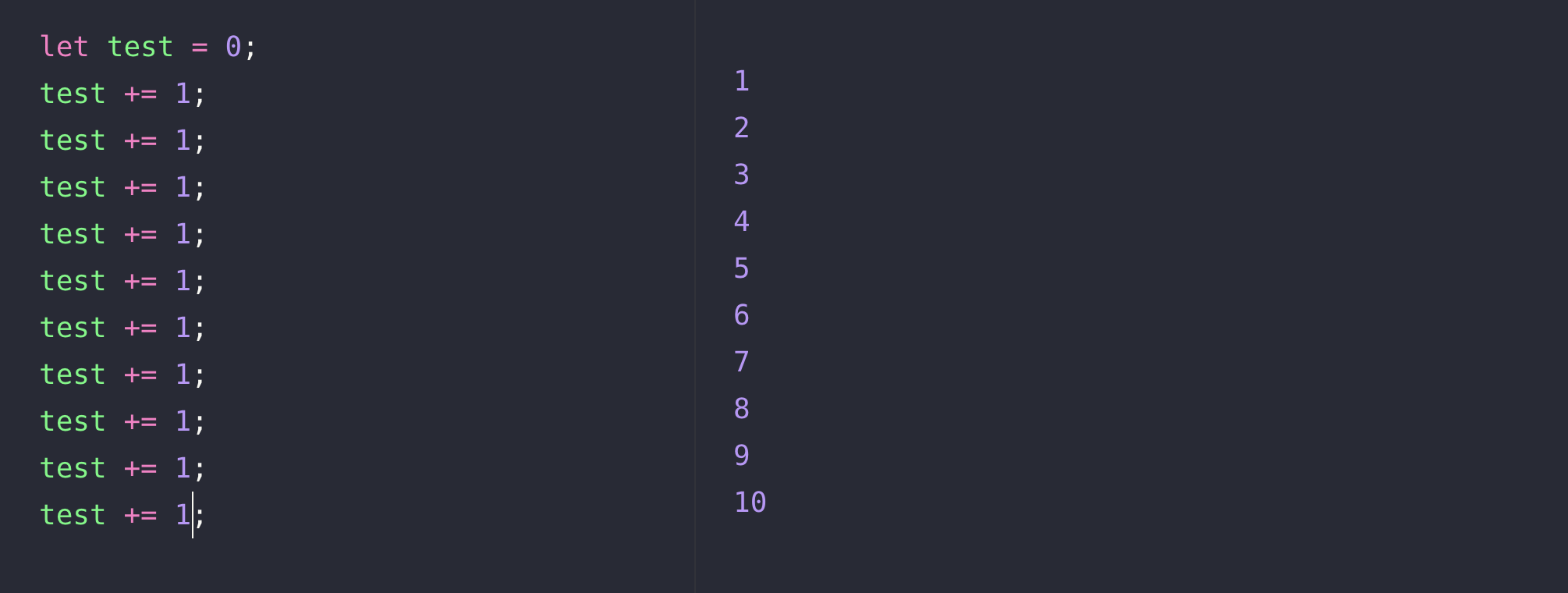
만약에 어떤 변수에 1부터 10까지 더한다고 생각해보자.
반복문이 없다면 우리는 변수에 계속해서 숫자를 더하는 코드를 10줄 써야할 것이다. 
100까지 더하면 100줄, 1000까지 더하면 1000줄로 늘어나는 노가다의 현장..
Loops and iteration(루프와 반복)
루프는 어떤 것을 반복적으로 시행할 때 빠르고 간편한 방법을 제공한다. 반복문은 매우 다양한 종류가 있다. 하지만 반복문이 기본적으로 하는일은 모두 같습니다. 반복문은 한 동작을 여러 번 반복합니다. 자바스크립트가 지원하는 반복문은 다음과 같다:
- for 문
- do…while 문
- while 문
- 레이블 문
- break 문
- continue 문
- for…in 문
- for…of 문
이하에서는 for문과 while문만 검토하겠다.
- for문은 반복횟수를 명확히 알고 있을때 주로 사용하고, while문은 조건에 따라 반복횟수를 결정해야할때 주로 사용
- while문과 do-while문의 차이점은 조건을 먼저 검사하느냐 나중에 검사하느냐만 다를 뿐 기본적인 로직은 같다.
- 대부분 for문과 while문을 많이 쓰게 되는데, 특히 for문을 가장 많이 사용하게 된다. 그 이유는 for문이 while문 보다 좀 더 가독성이 좋고 사용하기도 가장 편하기때문이다.
for 문
for 반복문은 어떤 특정한 조건이 거짓으로 판별될 때까지 반복한다.
for문 작동방식(흐름)
- 초기화식(1번)이 제일 먼저 실행된다.
- 조건식(2번)을 평가해서 true이면 실행문(3번)을 실행시키고, false이면 for문을 종료한다. (많은 문장을 실행할 경우엔,
{ }를 써서 문장들을 묶어 준다.) - 갱신 구문인 증감문(4번)이 존재한다면 실행되고, 2번째 단계로 돌아간다. (즉, 3번을 실행시키고 -> 4번의 증감식을 실행 시킨 뒤-> 다시 2번 조건식을 평가하게 된다.)
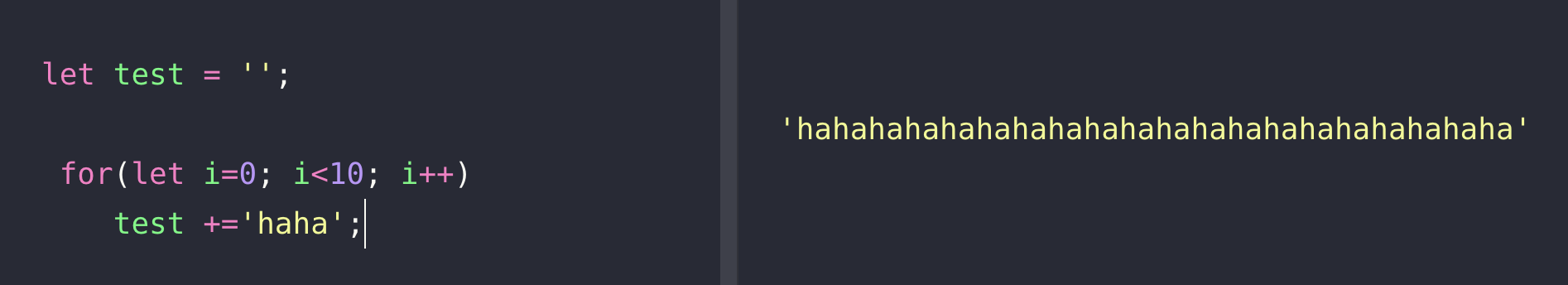
예제 1
1
2
3
4
5
6
7
8
9
10
11
const test = ""; //test는 스트링이다.
for (
let i = 0;
i < 10;
i++ // i의 초기값은 0이다. i는 10보다 작다(10이되면 멈춘다).
)
//i는 1씩 증가한다.
test += "haha"; //test는 'haha'이고 증가한다.
console.log("test"); // 'hahahahahahahahahahahahahahahahahahahaha'
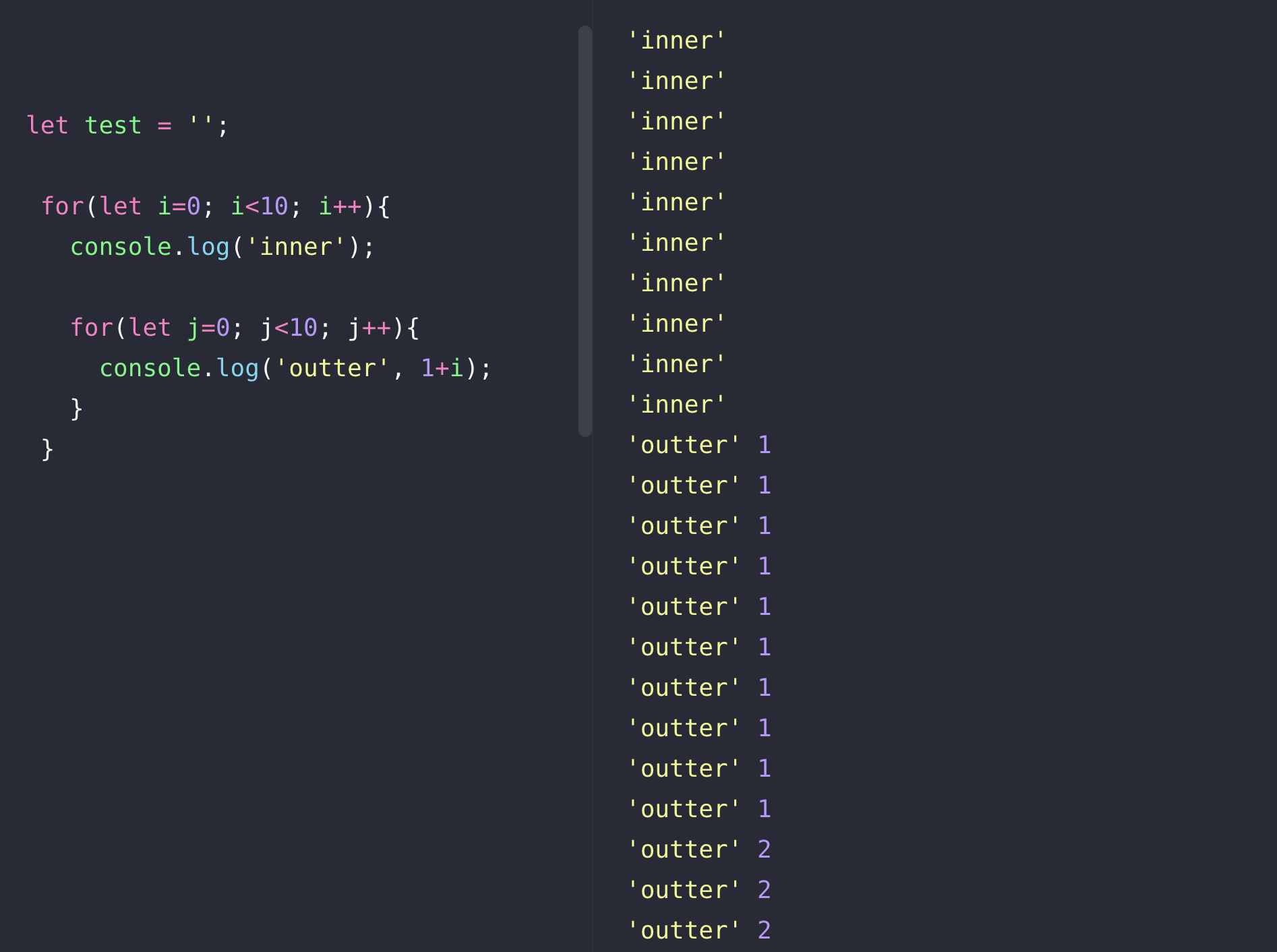
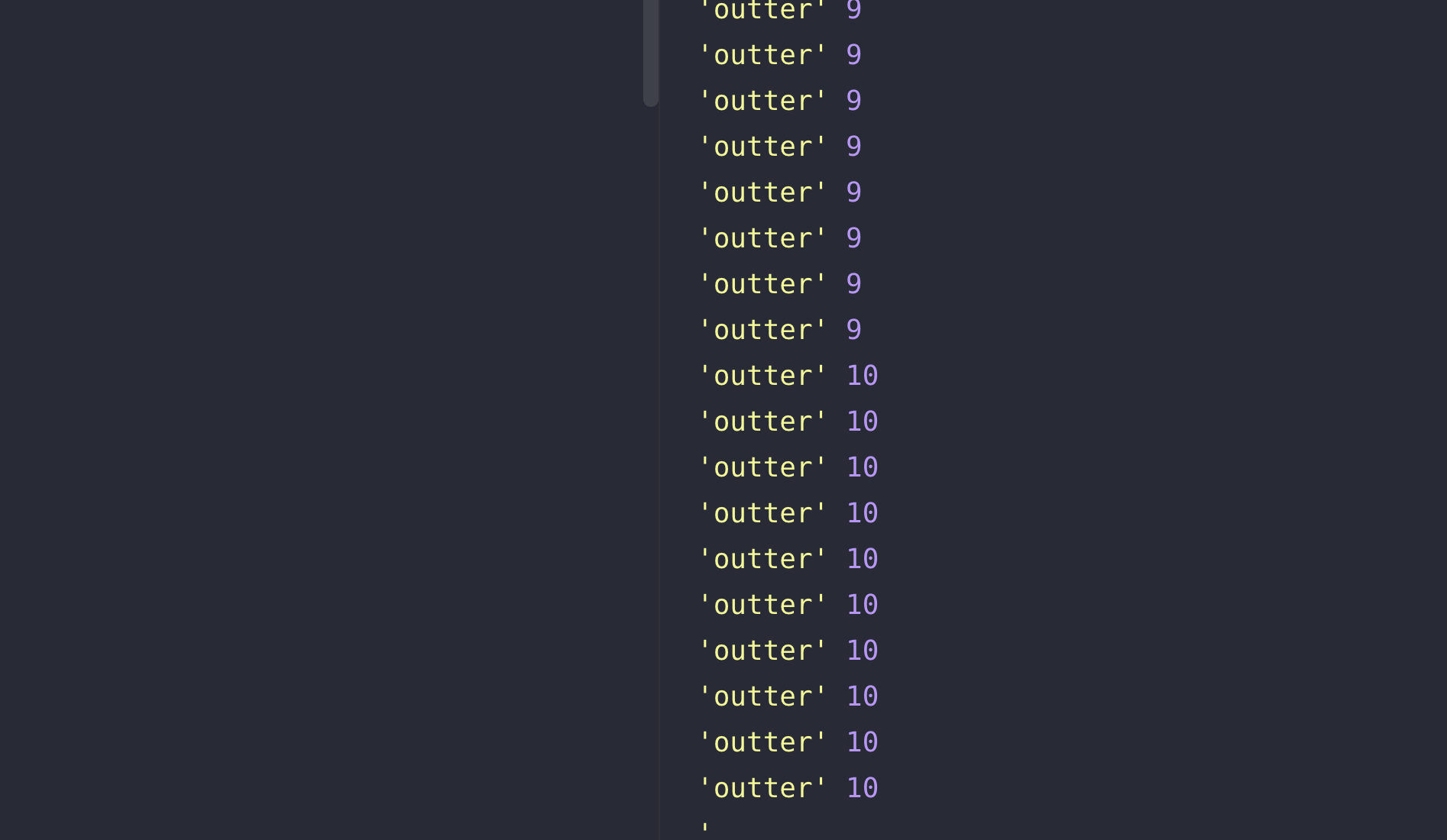
예제 2 (중첩반복문; 이중 for문)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
let test = '';
for(let i=0; i<10; i++){
console.log('inner');
//바깥 for문은 i가 10이될 때 까지 1씩 증가한다.
for(let j=0; j<10; j++){
console.log('outter', 1+i);
// 안쪽 for문은 바깥 for문이 반복실행되는만큼 반복되든데,
//안쪽 for문은 j가 10이 될때 까지 1씩 증가하며 반복된다.
}
}
즉, j문은 j가 10번 반복되는데+i문만큼 또 반복되어
총 i*j번 실행된다. 총 100번
즉 해당 for문은 총 10+100번 실행된다.
while문(6/19일 업뎃예정)
loop탈출방법
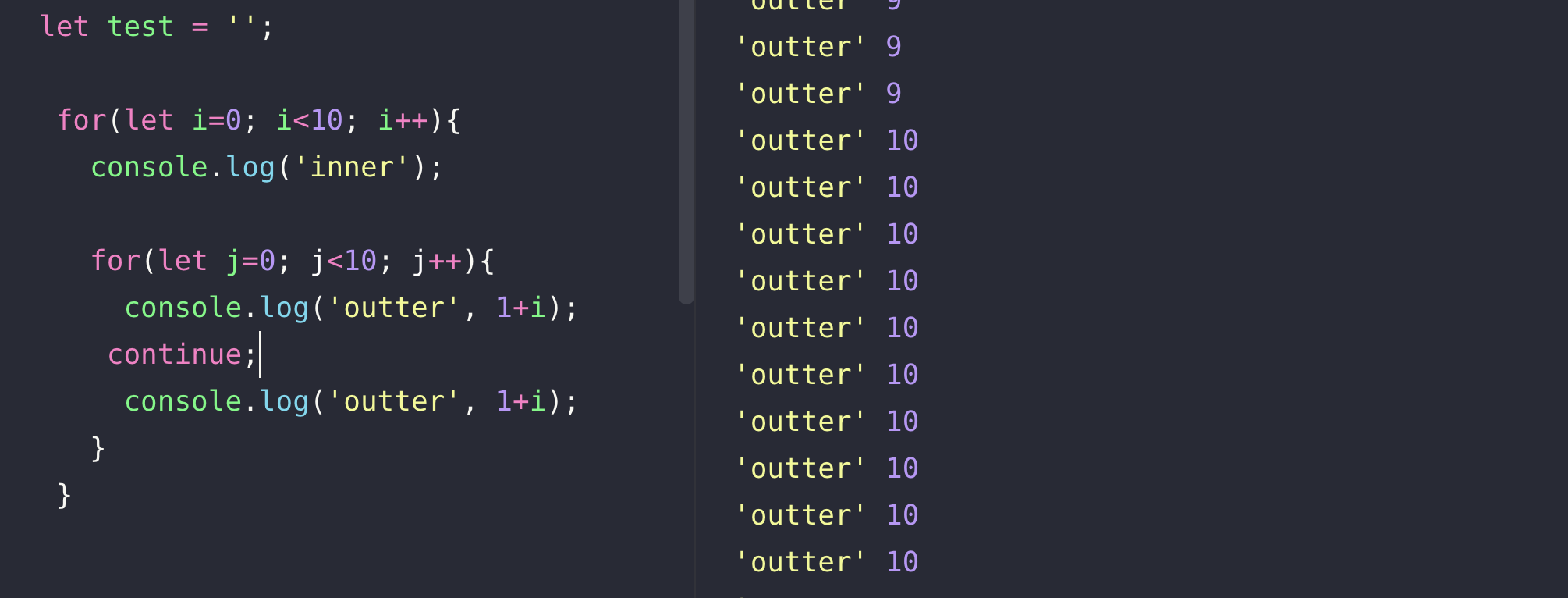
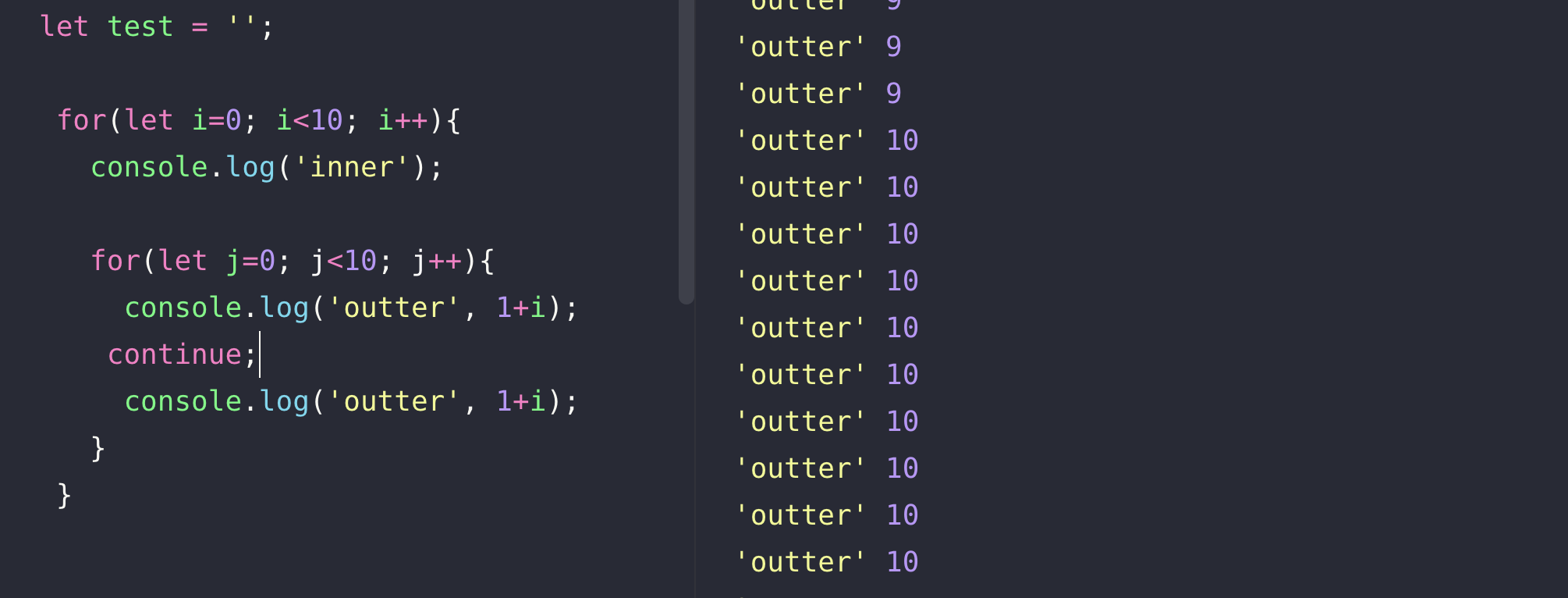
- continue문
- 해당 반복문의 다음 반복으로 직행. 바로 다음번째 반복으로 넘어가기에 continue문 뒷부분의 내용은 실행되지 않는다.
continue실행후… => 1번 console후 2번 console이 실행되지 않는다. 
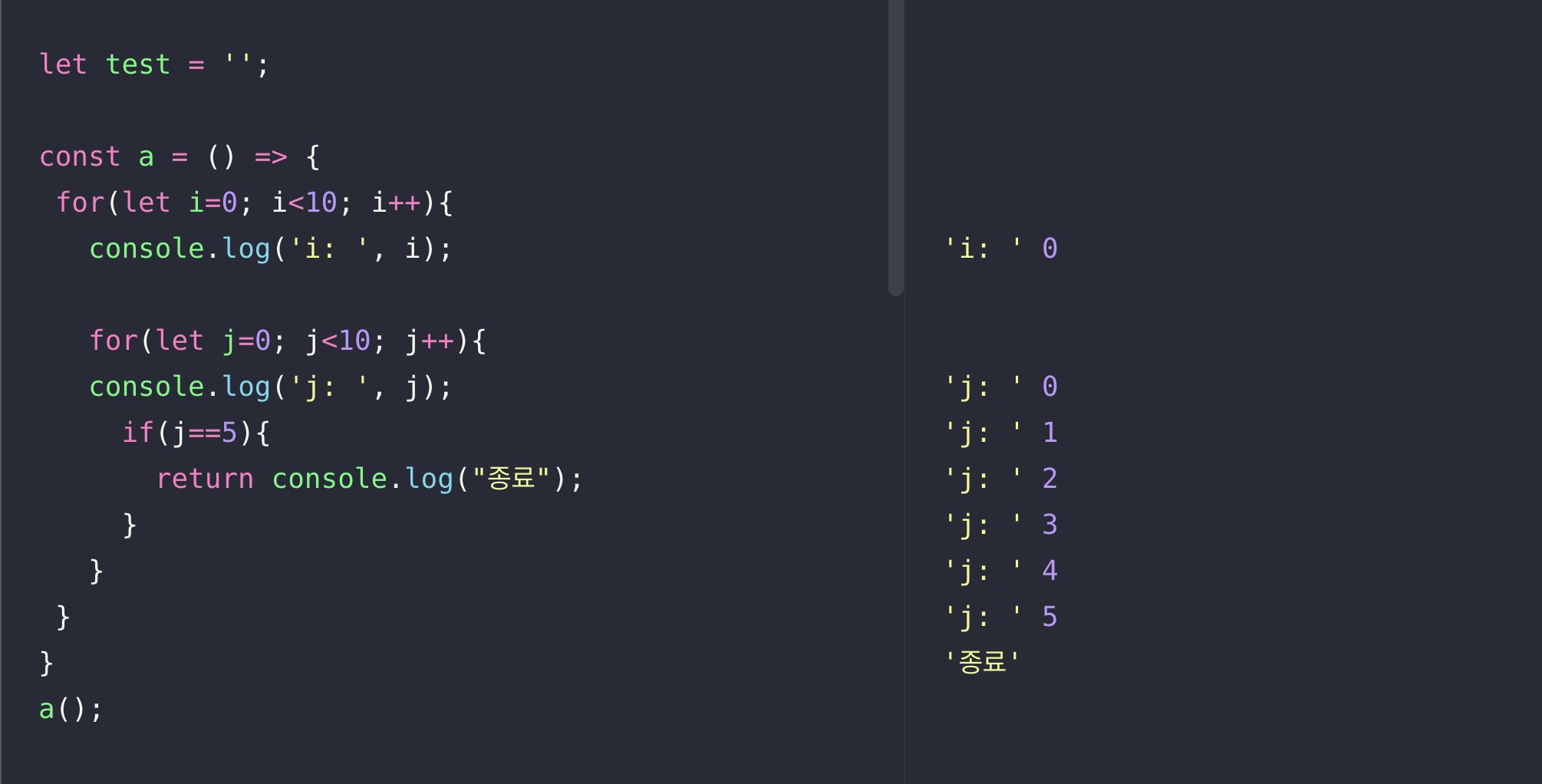
- return문
- 즉시 해당 메서드( 함수 ) 자체를 빠져나온다.
자료출처 MDN 루프와 반복 > for문 작동방식 > for문 종료
This post is licensed under CC BY 4.0 by the author.