HTML
Codecademy의 Beginer friendly courses 중 HTML과정에서 배운내용을 다시 정리해보고자 한다. HTML이란 무엇인지 그 의미를 알아보고 이후 HTML의 속성 및 요소들 대해 검토하겠다.
참고자료: https://www.codecademy.com/catalog/language/html-css
1. HTML?
HTML(Hyper Text Markup Language)이란 웹페이지의 구조와 콘텐츠(내용)을 만들어 내는데 주로 사용된다.
2. HTML elements(요소)와 구조?
HTML elements는 대소문자를 구분하지 않지만 가독성을 위해 주로 소문자로 작성한다. ex.
<title>=<Title>=<TITLE>
Tags 는 웹 상의 다른 페이지로 이동하게하는 하이퍼링크의 내용을 생성하거나, 단어를 강조하는 등의 역할을 한다.
3. HTML standard
<!DOCTYPE html>- HTML문서의 제일 위에 위치해야한다. “나 이제 HTML할꺼에요” 라는 일종의 선언이다.
<html> </html>: HTML문서 내 모든 코드를 포함한다.<head> </head>: 웹페이지에 대한 정보를 알려준다. 이때<head>는 <body>element 위에 위치한다.<title> </title>: 브라우저의 탭에 보여진다. 이때<title>는<head>안에 위치한다.<a> </a>: anchor; 외부 또는 내부 페이지, 같은 페이지의 내용 등을 연결할때 사용된다.
4. HTML Text related Tags
[1] Heading
<h1>Head</h1>
<h2>Head</h2>
<h3>Head</h3>
<h4>Head</h4>
<h5>Head</h5>
<h6>Head</h6>
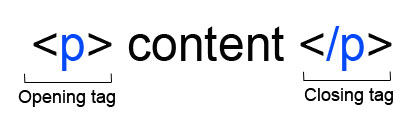
[2] Paragraphs
<p> Paragraph </p><span> Span </span><br> Line Break </br>
[3] Text
<b>Bold</b>: 시각적으로 강조 2)<i>italics</i>3)<strong>Strong</strong>- 실제 페이지내 중요부분을 브라우저에 알려줌. 웹의 접근성에 기여.
<em>Emphasis(강조)</em><mark>Mark</mark>6)<u>Underline</u>
5. 기타 시각효과
[1] Images: <img>
<img src="Lion.jpg"/> <img src="https://url"/>
** 별도의 opening tag와 closing tag 없이. 자체적으로 닫음
** src attribute: 이미지의 소스나 위치 지정
**url: 웹사이트이 주소 또는 파일이 저장된 장소의 주소
[2] Videos <video src="Lion.mp4" width="320" heigh="240" controls> Video not supported </video>
**width: 넓이/ heigh: 높이
**controls: 비디오의 멈춤, 재생, 건너뛰기등을 지시.
[3] Tables [4] <ul>: Unordered Lists : 큰점(Bullet point)으로 목록 표시
<ul>
<li> 돌고래 </li>
<li> 호랑이 </li>
</ul>
[5] <ol>: ordered Lists: 목록에 순서, 단계, 순위 등이 필요할 때 사용
<ol>
<li> 첫번째:퇴근 전 배달음식을 시킨다. </li>
<li> 두번째:집에간다 </li>
</ol>
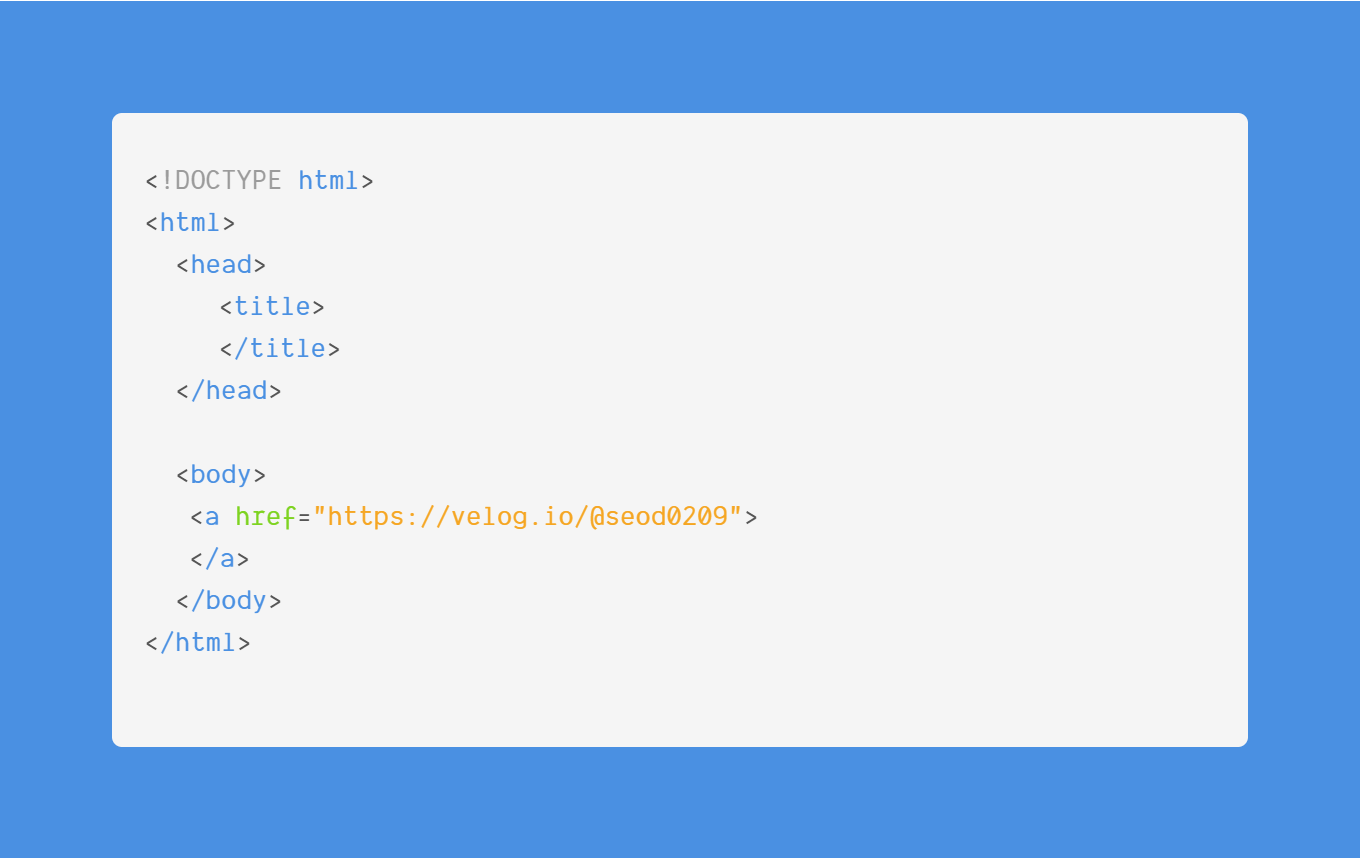
엄밀히 말하면 Yesterday I Learned 이지만 HTML을 선언한 뒤,,HTML에 주로 사용되는 <>(tags)들에 대해 알아보겠다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
- 이하의 태그들은
<head>HTML문서의 특징에 대해 설명해 준다.
<head>
<meta charset=“utf-8”>
<meta name=“viewport” content=“width=device-width>
<title> DonZ </title>
</head>
- 1)
<meta charset=“utf-8”> - 한국, 일본어, 중국어가 포함된 페이지라면 utf-8값으로 문자 인코딩을 해야함 2)
<meta name=“viewport” content=“width=device-width>- ‘디바이스의 가로크기는 곧 웹 페이지의 가로와 같다’는 의미. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야하는 정보.
<span>과<p>의 차이
1) <span>
- text inline-element ; 줄바꿈 없이 한 줄에 이어나옴
<p> - 주로 문단을 통으로; 줄바꿈 일어남
- Anchor tag: 웹주소 링크연결
<a href=“https://velog.io/seod0209” target=“_blank”> 새 창 띄우기</a>
- href: 연결할 웹페이지 주소
- target=”_blank”: 해당 웹페이지 연결시 새로운 창으로 연다.
4) Division tag: 비슷한 부분끼리 그룹, 디자인에 맞게 레이아웃 분리
<div>
섹션을 나눔.
</div>
- Tag’s Attribute(속성)
- id
- 고유 값. 해당 id이름은 오직 하나. 중복 안도미
- 각 태그의 이름을 주는 속성
- 해당 요소에만 넣고 싶은 디자인을 적용할 때 사용
- class
- 여러 태그에 중복 부여 가능
!!! 하나의 태그에 id 와class 모두 가질 수 있다.
<div id="you" class="ni">
이외에 name, type 등의 attribute들이 있지만 나중에 더 살펴보기로 하겠다.
일기가 밀리면 이런 느낌일까 ,, 아직도 쓸게 너무 많지만 오늘은 여기까지. 다음 TIL은 HTML form에 대해 작성해보도록 노오력을 해야겠다. CSS는 언제쓰지,,


.png)