fetch API
백엔드로부터 데이터를 받아오기위해 꼭 거쳐야하는 ,, 목데이터를 퍼블릭으로 부터 받아오기 위한 필수관문,,,, 이번 포스트에서는 원격 API를 간편하게 호출할 수 있도록 브라우저에서 제공하는 fetch() 함수에 대해서 살펴보겠다.
1. fetch API
Fetch에는 일반적인 오브젝트로로 Request 와 Response 가 포함되어 있다. 이것들은 service worker이나 Cache API같이 Response와 Request객체를 다루는 API나 독자적으로 리스폰스를 발생시키는 경우에도 사용 가능하다.
또한 CORS나 HTTP 오리진 헤더의 행동에 관련한 개념에 대해서도 정의되어 있다. 이 정의는 여러곳에 분산되어있는 갖가지 행동에대한 정의들을 한곳에 고쳐 쓴 것이다
fetch(url, options)를 불러들이는 경우, 취득할 리소스를 반드시 인수로 지정해야한다. 읽어들인 뒤, fetch()는 Promise객체를 반환한다. 반환된 객체는 리퀘스트가 성공하면 response객체를 resolve하고, 실패하면 예외(error)객체를 reject한다.
1
2
3
fetch(url, options)
.then((response) => console.log("response:", response))
.catch((error) => console.log("error:", error));
fetch()의 두번째 인수는 초기화에 사용되는 객체를 정의하고 있다. 이 인수는 기입하지 않아도 함수의 동작에 문제가 없다.
Response를 가져온 후에, 콜백함수의 매개변수로 담긴 response 객체에는 리스폰스에 포함되어있는 컨텐츠와 그에대한 처리방법이 담긴 메소드들이 담겨있다.
Request()와 Response() 를 사용하는 것으로, Request와 Response를 직접 작성할 수 있다. 하지만 이러한 추가 옵션들은 FetchEvent.respondWith와 같은 또다른 API를 불러 들이는 작업이 수행되어야 하므로 필요하지 않다면 굳이 작성하지 않는 편이 좋다.
2. Using Fetch
1) GET 호출
- 단순히 원격 API에 있는 데이터를 가져올 때
GET이 쓰인다. - 이 메서드를 호출하면, 응답(response) 객체로 부터 JSON 포멧의 응답 전문을 자바스크립트 객체로 변환하여 얻을 수 있다.
- 단순히 특정 API에 저장된 데이터를 보여주는 웹페이지나 애플리케이션에서는 GET 방식의 HTTP 통신으로 충분할 것이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
constructor() {
super();
this.state = {
info: [],
};
}
componentDidMount() {
fetch('http://localhost:3000/data/ThumbnailData.json', { //pucbic폴터의 목데이터주소
method: 'GET',
})
.then(res => res.json())
.then(p => {
this.setState({
info: p, //map()의 인자로 부여하기위해 state함
});
});
}
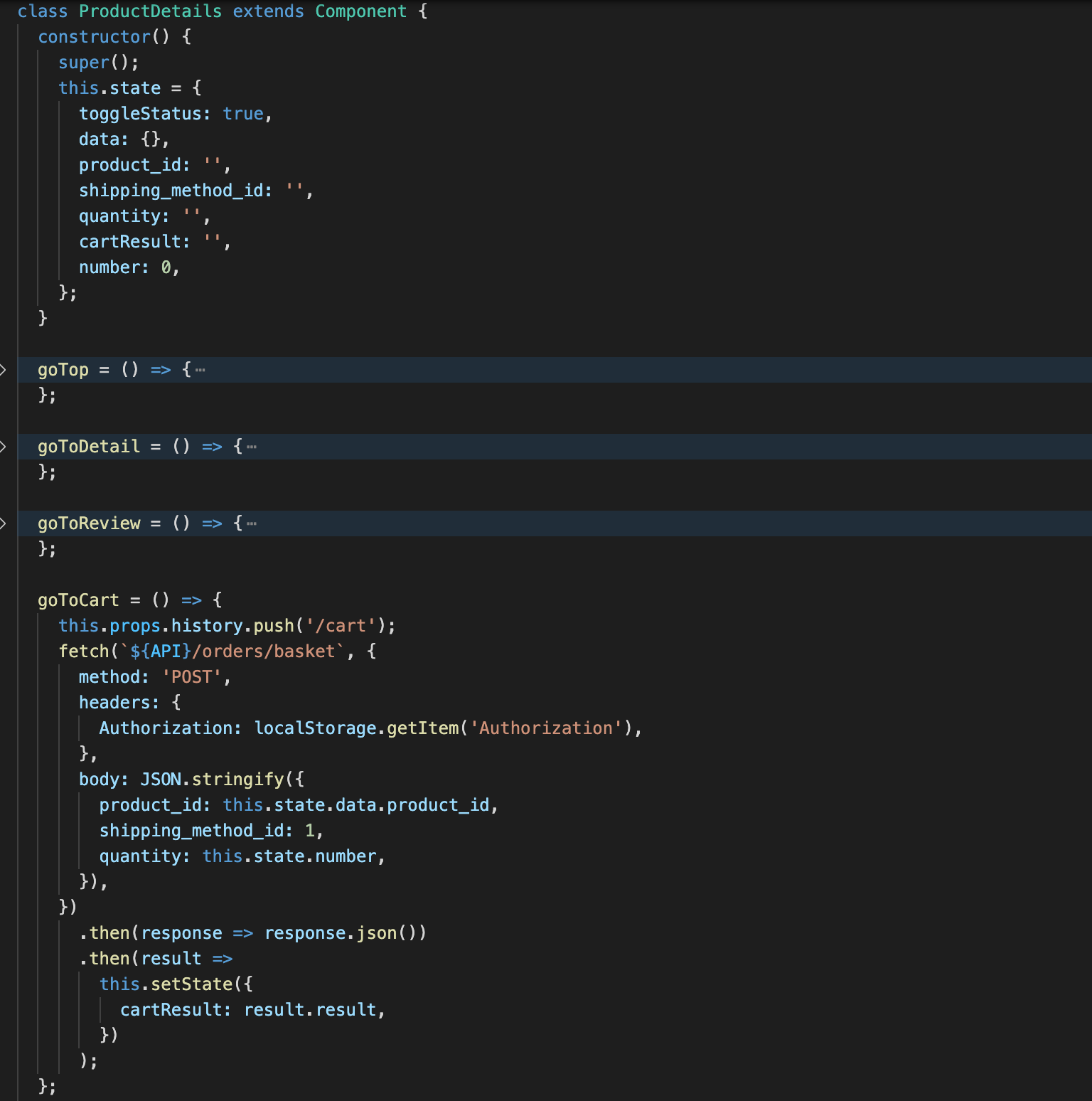
2) POST 호출
- 원격 API에서 관리하고 있는 데이터를 생성해야 한다면 요청 전문을 포함할 수 있는 POST 방식의 HTTP 통신이 필요할 것입니다.
- 백에드에서 보내준 API를 대상으로 새로운 포스트를 생성하기 위해서 fetch() 함수를 사용해보았다. method 옵션을 POST로 지정해주고, headers 옵션을 통해 JSON 포멧을 사용한다고 알려줘야 하며, 요청 전문을 JSON 포멧으로 직렬화화여 가장 중요한 body 옵션에 설정해준다.
백엔드의 토큰값을 가지고 true/false에 따라 다른 알림창을 띄어보았다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
fetch("http://10.58.2.36:8000/users/signin", {
method: "POST",
body: JSON.stringify({
email: "dong2@choco.com",
password: "test",
name: "test",
phone_number: 121212
})
})
.then((response) => response.json())
.then((result) => {
console.log(result);
if (result.MESSAGE === "SUCCESS") {
alert("성공!!");
localStorage.setItem("getToken", result.ACCESS_TOKEN);
this.props.history.push("/mainsd");
} else {
alert("바보");
}
});
로컬스토리지에 저장된 토큰값을 통해
다른 페이지(장바구니)에 정보를 전달 할 수 있다.
::연관 자료: ChoKurly
자료 출처