Zippu 프로젝트 후기
프로젝트 소개
어디야? 지각을 뿌시는 그날까지
매번 약속 때마다 거짓말 하는 친구들의 본격_지각_타파를 위한 서비스를 제공하기로 했다.
작업 기간:
2023.04 - 2023.10
지각뿌셔는 이런 기능들을 제공해요!
- 그룹 및 약속 친구들과 그룹을 만들고 약속을 만들어보세요.
- 카카오, 애플 소셜로그인
- firebase dynamic link로 구현한 사용자 초대 기능
- 위치공유 약속 시간이 다가오면 자동으로 위치가 공유돼요. 누가누가 늦는지 실시간으로 확인할 수 있어요!
- 특정한 시간에만 기기에서 위치 정보 수집
- 지도에 그룹내 사용자 마커표시
- 사용자와 도착지점의 거리 표시기능
- FCM을 사용한 background push notification
- 약속 도착 순위 이번 약속의 도착 정보 순위를 확인하세요
- 도착지점 반경 n미터내 접근시 자동체크인 기능
- 그룹 히스토리 관리 이제까지의 약속과 누적 지각시간을 모아 누가 최고의 약속거지인지 확인해보세요
특이사항
👉🏻 Google Play Store
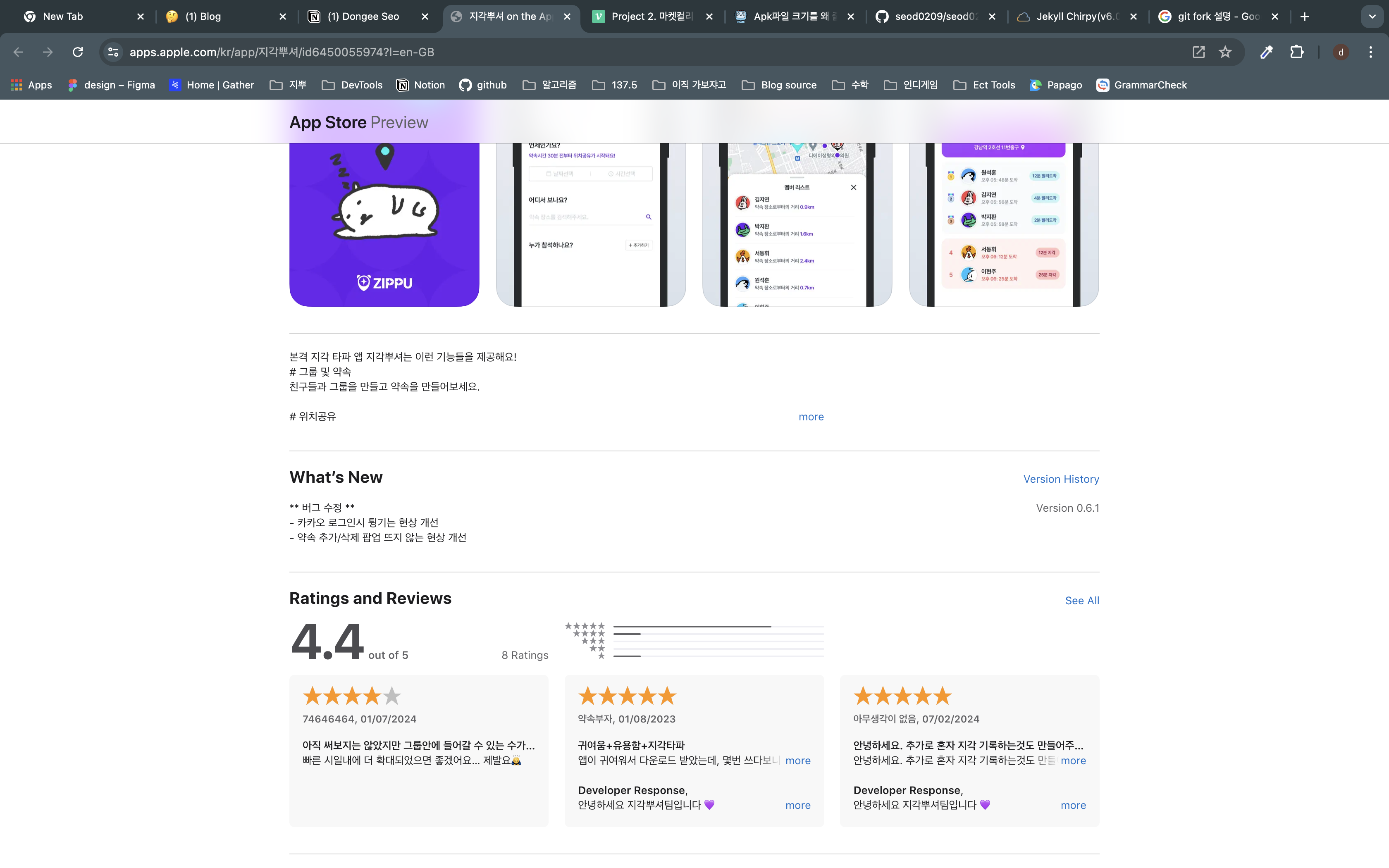
👉🏻 App Store
(2024.07 기준 업데이트)
- Code Push가 2025.05기준으로 서비스 종료 예정이여서 대체가 필요
- 서버 비용 및 이전 문제로 2024.07 - 2024.11월 까지 Zippu 서비스중단 되었습니다😿.
Skills.
- 기술스택
- 언어: Typescript
- 프레임워크: React Native, React, React Qeury , Recoil , Emotion , Next.js
- CI/CD: Firebase Distribution , GitAction을 통한 Codpush배포로 추가 심사없이 앱 업데이트 가능
How we work
역할 분담
- 프론트엔드는 총 2명이였다. 지도 API 사용에 다른 한분이 집중하기로 하고 이외 기능들은 내가 맡아서 하기로 했다.
- 원하는 기능을 구현하기에 3개월라는 기한은 턱없이 부족한 시간이었기에, beside 활동이 끝난 후에 추가적으로 3개월을 더 소요해서 mvp 기능들을 완료하였다.
기타사항
- 기존에 팀원분은 React Native 프로젝트를 해보신적 있어서, 이번에 Git repo와 프로젝트 관련 초기세팅은 내가 해보기로 했다.
- Git repo 생성과 React native 프로젝트 초기세팅, Codepush,Sentry 등 기초적으로 필요한 부분들을 구성하였다.
Communication.
Gather and Slack
- 정기미팅 : 매주 월요일 전체회의 이전 Gather에서 사전미팅.
- Backend: 10시
- Frontend: 10시30분
- 구현집중기간(7-15주차): 개발파트는 API 및 기타 커뮤니케이션을 위해 관련 미팅 추가 진행.
- 개발 팀 별도 Slack 채널 활용: 빠른 커뮤니케이션이 필요한 경우, 시간 협의 후 Slack 허들 등으로 논의 진행.
PR 피드백 (Code Review)
- Frontend: github에 comment를 주로 남김. commit내용은 작업 내용에 대해 자세한 설명과 문제사항, screenshot 등으로 상세하게 남겼다. 서로의 PR확인 후 추가 필요사항은 따로 미팅 진행.
How To Manage Our Project.
Milestone
- 일정관리: Task 구현 기간 estimate 후 추가
Kanban Board
- Task관리: not started → In Progress → Done)
Docs
- 각 파트별 협업방식, 아키텍쳐, 컨벤션(pr, git, naming), 추가 기술 조사 등에 대한 문서 정리.
최종 결과 화면
팀 Zippu의 최종 구현 화면은 아래와 같다.
🌸로그인, 회원가입 및 권한 설정 🌸그룹, 멤버 목록과 지각순위
🌸 그룹 생성 🌸 약속 생성
🌸 임박한 약속 과 약속 상세 🌸 약속 30분 전 구성원 위치공유
🌸 프로필 수정
프로젝트 후기
그룹, 약속, 위치공유, 로그인 주요기능을 4가지만 가지고 가기에 시간과 인력이 넉넉할거라고 생각한건 정말 단단히 착가이였다..
열정!열정!열정!
K-직장인의 위력이란..
10시 출근 전 회사 근처 카페에 7시에가서 지뿌를 했다. 그래도 시간이 부족해서 퇴근 후 새벽까지 달렸던거 같다. 근데 나 혼자만 이렇게 달린게 아니라 8명의 팀원 모두가 이렇게 달렸다.
출시 전 QA는 정말 회사처럼 진행되었던거같다. QA시나리오부터 피드백까지 회사보다 꼼꼼했던거 같다. (모든 상황을 직접 시현하고 녹화까지 해주시는 그들은..갓..)
여담이지만 다들 본업이 없는사람들처럼 사이드 프로젝트에 참여했다ㅋㅋㅋ 그래서 짧은 기간에 다른 팀에 비에 고퀄의 결과물이 나오지 않았나 싶다.
내가 부족했던 점
:: 소외된 AOS
아마 React native로 개발을 첫 시작한 개발자라면 다들 겪는 시행착오이지 않을까? 굳이 핑계를 대자면 Android studio와 Xcode를 동시에 구동시키지 못하는 나의 컴퓨터 사양정도.
각 OS가 추구하는 정책이 다른것도 유의 했어야 한다. (예를들면 소셜로그인만 제공할 경우 AOS는 비회원 로그인이 필수로 제공되어야하고, iOS는 애플로그인이 필수로 제공되어야 한다.)
Web 개발할때는 브라우저마다 UI가 다르게 나타날 수 있으니 디자인 QA를 넘기기전 모든 웹브라우저를 켜서 확인해야한다. 앱에서는 OS별 UI가 다를수도 있을거란 생각은 못했다.
개발할 때 Xcode로 IOS만 보고 개발했다. 그래서 아래 사진같은 결과가 안드로이드 기기에서 나타났다. 👉🏻 해결과정
:: 우리..욕심 부리지 말자고 웃으면서 얘기했잖아요 ㅋㅋㅋㅋ
생각보다 양이 많아서 쳐내기에 급급했던거같다. 부실공사의 대가는 대량의 QA였다. 또한 앱 개발이 처음이여서 예외상황에 대한 대응에 꽤 시간이 걸렸다. UI는 AOS 와 iOS한번에 개발할 수 있더라도, 기능 구현에서 나타나는 둘 간 너무 다른 정책들이 복병이였다.
::코드 리팩토링에 신경쓰지 못했다.
누르면 기능이 되게만 하자라는 생각으로 빠르게 쳐냈던 결과였다. 그 결과 리팩토링에 상대적으로 신경을 쓰지 못했다. 클린아키텍쳐를 내세우며 코드를 작성했지만 지금 보면 의존성만 분리되었을뿐 코드양과 각 코드간의 관계를 봤을때 아주 스파게티 코드이다.
내가 배운 점
:: 동료라고 쓰고 사수라고 부른다
처음 앱 개발을 하는데 이정도 할 수 있었던건 5년차 이상의 프론트와 백엔드 분들의 경험과 지식공유 비롯되었다고 생각한다.
핵심 기능이자 복잡했던 Map API를 제외하고는 나는 초기세팅과 이외 기능들을 구현했다고 앞서 말한바 있다. 그렇다보니 양적으로 많은 테스크의 우선순위 설정이나 어떤 라이브러리를 설정하면 좋을지 판단하는 부분, 배포관리 등 은 다른 개발자 동료들의 조언이 많이 도움이 되었다.
- 상관관계를 고려하여 외부 라이브러리를 도입하자. 이전에는 어? 많이 쓰네 최신이네가 라이브러리 선정의 기준이 되었지만, 이번에는 iOS, AOS gradle version, react native등 여러 상호관계를 고려해서 어떤 버전을 다운 받을지, 해당 라이브러리가 자주 업데이트 되고 있는지, 우리 프로젝트에 적합한지 등 여러 방면에서 생각하게 되었다.
- 앱스토어 정책을 알고 그것에대한 기획, 디자인에 피드백을 주자. 안그러면 기획과 디자인은 일을 두번하게 된다.
- 해당 기능이 현재 개발수준으로 구현하기 어려울 경우, 어려운 이유만 설명하지 말고 차선책을 꼭 준비하자.