Why We are use React?
https://velog.io/@youthfulhps/React-React를-사용하는-이유 > https://okayoon.tistory.com/entry/프레임워크와-라이브러리React는-뭐야
https://m.blog.naver.com/magnking/220972680805
https://velog.io/@mollog/React에서의-가상돔-개념
https://dzone.com/articles/react-vs-angular-vs-vuejs-a-complete-comparison-gu
리액트는 라이브러리인가요 프레임워크 인가요?🔥
“라이브러리는 주로 소프트웨어를 개발할 때 컴퓨터 프로그램이 사용하는 비휘발성 자원의 모임이다.
여기에는 구성 데이터, 문서, 도움말 자료, 메시지 틀, 미리 작성된 코드, 서브루틴, 클래스, 값, 자료형 사양을 포함할 수 있다.” 라이브러리는 프레임워크에 비해 작은 개념입니다. 라이브러리를 사용할때 나는 애플리케이션의 흐름을 제어할 수 있는데 내가 언제 어디서 라이브러리를 호출할 수 있는지 제어 할 수 있다. 프레임워크를 사용할때는 프레임워크 자체가 흐름을 제어한다.
React
, 정확히 리액트의 생태계는 프레임워크이지만 리액트만은 라이브러리라고 합니다.
프레임워크로 분류되기 위해서는 필수로 충족해야하는 것들이 있습니다.
다른 많은 프레임워크들이 기본적으로 내장하고 있는 기능들말이죠.. (예를 들어 라우터 기능이라던가)
리액트에서 이러한 기능들을 구현하기 위해서는 여러가지 추가적인 라이브러리를 같이 사용해야합니다.
(react-router, react-redux, react-saga 등….) 그렇기 때문에 React는 프레임워크로 분류되지 않고 라이브러리로 분류됩니다.
라이브러리는 참조가 쉽고, 라이브러리의 일부만 가져와서 사용하는게 편리합니다. 또한 리액트는 UI 라이브러리이기 때문에 리액트 자체만으로는 전역상태 관리, 라우팅, 빌드 시스템 등을 지원하지 않습니다.
- React는 선언적이고, 효율적이고, 유연하다.
- 컴포넌트(Component)라는 요소를 이용하면 복잡한 UI를 독립적인 단위로 쪼개어 구현할 수 있다.
“컴퓨터 프로그래밍에서, 소프트웨어 프레임워크는 복잡한 문제를 해결하거나 서술하는 데 사용되는 기본 개념 구조이다.간단히 뼈대, 골조, 프레임워크라고도 한다.”
Rails
Rails 는 많은 개발자들이 사랑하는 MVC 프레임워크 기반의 Ruby 프레임워크 입니다. 에어비앤비, Hulu, Github 와 같은 기업들이 사용하고 있습니다. Rails 는 초보자들에게 친화적인 프레임워크로서 초보자들이 웹개발을 빠르게 개발할 수 있도록 도와줍니다. 또한 많은 Rails 라이브러리들이 새로운 기능들을 더욱 효과적으로 추가할 수 있게 도와줍니다. 또한 Rails 생태계도 견고하여 많은 강좌들과 온라인 세미나들이 존재하고 있습니다.
리액트를 사용하는 이유🔥🔥
동적(Dynamic)인 웹페이지를 만들기 위해서이다.웹 페이지는 각 페이지마다 페이지를 관리해줘야 하고, 사용자의 응답에 따라 인터페이스가 지속적으로 변해야 한다.
동적인 페이지는 유저의 행동과 흐름에 따라 웹페이지의 구성을 달리해주어야 하는 페이지를 말합니다. 즉 유저의 요청 정보를 처리한 후 제작한 HTML 문서를 전달받게 됩니다.
이처럼 정적인 페이지를 만드는 것이 목적이라면 프레임워크의 도움은 필요하지 않을것입니다. 하지만 요즘은 웹이 정적이고 단순한 페이지에서 벗어나 복잡하고 동적이 되었습니다.
그에 프로젝트의 규모도 커지면서 유저의 인터랙션(Interaction)이 전달되면 그만큼 DOM 요소들이 변화를 가져야 하고 이러한 과정이 반복되면 브라우저는 많은 연산을 해야 하고 DOM 요소의 변화를 관리하는 개발자에게는 적지 않은 짐이 될 것입니다.
즉 , “ 사용자(User)와의 소통을 UI로 쉽게 구현하고 대규모의 웹페이지를 관리하기 위해 사용한다. “
- 가상DOM을 사용하기 때문에 빠른 렌더링 속도와 유지보수 용이성
- React는 컴포넌트 기반으로 작성되어 있어 재사용성이 높다. 컴포넌트는 레고블럭과 같이 작은 단위로 개발한 것을 조립하듯이 합치는 것입니다. 이렇게 하면 컴포넌트의 가독성이 높고 간단하여 캡슐화, 확장성, 결합성, 재사용성의 이점이 있습니다.
- 라이브러리이기때문에 다른 프레임워크나 라이브러리와 함께사용 가능합니다. 상태 관리를 위한 Redux나 MobX와 같은 라이브러리와 함께 사용하기 용이합니다.
- 수 많은 커뮤니티, 초기 진입시 많은 예제를 통해 도움을 받고 빠르게 익힐수 있다. 또한 오픈소스이며, 페이스북 라이브러리이기 때문에 지속해서 개발되고 커뮤니티에 공개된다.
JSX
JSX(Javascript + xml)는 자바스크립트에 대한 확장 구문으로서, 리액트에서 element(요소)를 제공해 줍니다. 장점은 매우 다양합니다. 단순히 개발자가 마크업 코드에 익숙하다면, 그것만으로도 JSX를 통해 컴포넌트를 구성하는 데 쉽게 적응할 수 있다는 장점이 있습니다.
아래 코드에서 return () 에 감싸져 있는 HTML 문법과 매우 유사한 코드가 바로 JSX입니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
import React from "react";
import logo from "./logo.svg";
import "./App.css";
const App = () => {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
};
export default App;
위와 같은 코드는 creata-react-app을 통해 리액트 프로젝트를 생성할 때 포함되어 있는 Babel이 아래와 같은 코드로 변환하여 컴파일 해줍니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = void 0;
var _react = _interopRequireDefault(require("react"));
var _logo = _interopRequireDefault(require("./logo.svg"));
require("./App.css");
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
const App = () => {
return /*#__PURE__*/_react.default.createElement("div", {
className: "App"
}, /*#__PURE__*/_react.default.createElement("header", {
className: "App-header"
}, /*#__PURE__*/_react.default.createElement("img", {
src: _logo.default,
className: "App-logo",
alt: "logo"
}), /*#__PURE__*/_react.default.createElement("h1", {
className: "App-title"
}, "Welcome to React")), /*#__PURE__*/_react.default.createElement("p", {
className: "App-intro"
}, "To get started, edit ", /*#__PURE__*/_react.default.createElement("code", null, "src/App.js"), " and save to reload."));
};
var _default = App;
exports.default = _default;
덕분에 우리는 익숙한 HTML문법과 유사한 JSX를 통해 컴포넌트를 생성할 수 있게 됩니다.
Virtual DOM
가상DOM이란, React에서 UI를 업데이트하는 방식 중 하나로, 실제 DOM과 별도로 가벼운 가상의 DOM을 만들어 이를 통해 업데이트를 수행하는 것입니다. 이를 통해 불필요한 렌더링을 최소화하여 빠른 속도와 최적화된 성능을 제공할 수 있습니다.
실제로 DOM을 제어하지 않고 중간에 Virtual DOM이라는 가상돔을 두어 Virtual DOM이 변경될 때, 실제 DOM이 변경되도록 설계되어 있습니다. 이러한 작업을 Reconciliation이라고 합니다. ⇒ Virtual DOM은 불필요한 렌더링과정의 비효율을 최소화 하기 위해 탄생하였습니다.
Virtual DOM의 내부 작동원리
Virtual DOM의 값을 직접 변경하면 안됩니다. React는 state의 불변성을 유지해야하기 때문입니다. 컴포넌트는 setState를 비교해서 업데이트가 필요한 경우에만 render()함수를 호출하는데 state를 직접 수정하게되면 React가 render()함수를 호출하지 않아 상태변경이 일어나도 렌더링이 일어나지 않을 수 있습니다.
따라서 Virtual DOM를 갱신하는 방법은 setState()메서드를 호출하거나, Redux의 경우 Dispatch를 하여 state가 변하면 다시 최상위 컴포넌트의 render()함수를 호출해서 Virtual DOM를 갱신해야합니다.
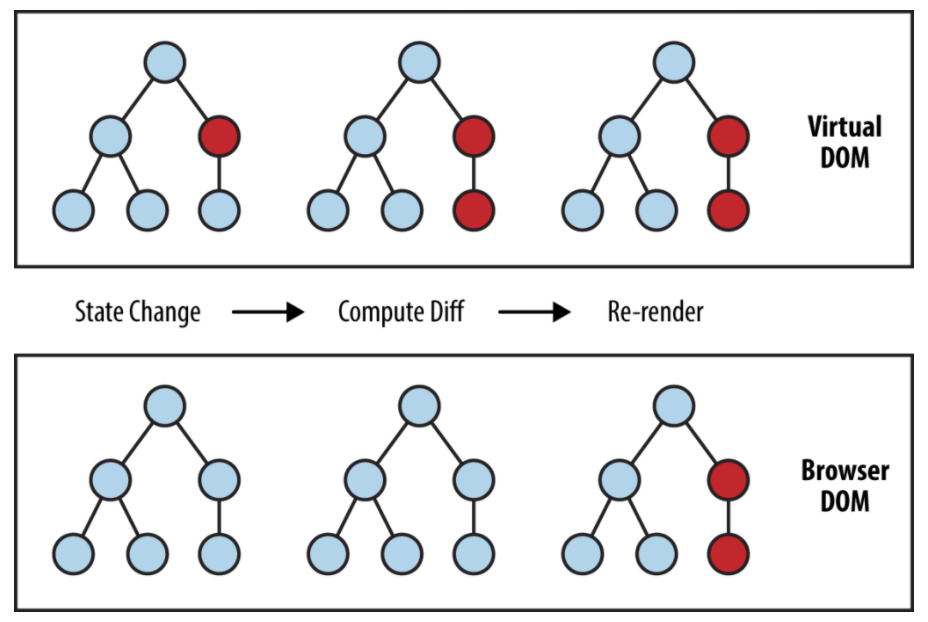
리액트가 가상돔을 반영하는 절차
특정 페이지에서 데이터가 변했다고 가정했을 때, 리액트를 이용해 돔을 업데이트시키는 절차는 다음과 같다.
- 데이터가 업데이트 되면 전체 UI를 가상돔에 리렌더링한다.
- 변화 전의 가상돔과 변화된 가상돔을 비교한다.
- 바뀐 부분만 적용.
- 바뀐 부분만 실제 돔에 적용을 함으로서 레이아웃 계산은 한 번만 이행된다. (ex. 네비게이션(컴포넌트)을 열었을 때 특정 영역(컴포넌트)이 빨갛게 변하면서 위치가 변경되는 경우의 레이아웃 계산이 일괄로 단 한 번만 이행)
- =>작은 규모의 레이아웃(리플로우)이 여러번 발생하는 것보다 큰 규모의 레이아웃이 한 번 발생하는 것은 성능상의 큰 차이를 나타낸다. 리액트는 위와 같은 얕은 비교와 일괄 돔 업데이트 방식을 이용해 성능 향상을 이끄는 것이다.